Meta tags đóng vai trò quan trọng trong việc tối ưu hóa SEO và cải thiện thứ hạng trang web. Nhưng bạn có thực sự hiểu vì sao meta tags lại quan trọng đối website? Trong bài viết này, HEROSEO sẽ chia sẻ đến bạn các thông tin chi tiết về meta tags và các loại thẻ meta quan trọng mà bạn cần nắm vững để tối ưu hóa hiệu quả website của mình.
Tìm hiểu chung về Meta Tags
1. Meta Tags là gì
Meta tags là một phần tử HTML được sử dụng để có thể cung cấp thông tin về nội dung của trang web cho các công cụ tìm kiếm và trình duyệt. Chúng không hiển thị trực tiếp trên trang web khi người dùng truy cập, mà được thể hiện trong mã nguồn và xuất hiện trong kết quả tìm kiếm.
Mục đích của meta tags là giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và mục đích của trang web, từ đó cải thiện thứ hạng của trang trên các kết quả tìm kiếm.

Tìm hiểu chung về meta tags
2. Các thuộc tính của thẻ meta trong html
| Thuộc tính | Giá trị | Mô tả | Ví dụ |
| charset | character_set | Chỉ định mã hoá ký tự cho tài liệu HTML | <meta charset="UTF-8"> |
| content | text | Cung cấp giá trị được gắn liền với thuộc tính http-equiv hoặc name | |
| http-equiv | content-security-policy content-type default-style refresh | Chỉ định mã hoá ký tự cho tài liệu HTML | <meta http-equiv="refresh" content="30">
|
| name | application-name author description generator keywords viewport robots | Xác định “tên của một loại thông tin” mà bạn muốn cung cấp thêm cho trang web | <meta name="author" content="Web cơ bản">
|
Vai trò của Meta Tags đối với SEO website
Meta tags đóng vai trò thiết yếu trong việc tối ưu hóa công cụ tìm kiếm (SEO). Dưới đây là một số vai trò quan trọng của chúng trong việc cải thiện thứ hạng trang web:
- Cung cấp thông tin cho công cụ tìm kiếm: Meta tags giúp các công cụ tìm kiếm hiểu và phân loại nội dung trang web. Chẳng hạn, thẻ meta title và meta description được hiển thị trong kết quả tìm kiếm, cung cấp cho người dùng một cái nhìn tổng quan về nội dung trang. Ví dụ, thẻ meta title như
<title>Hướng dẫn tối ưu SEO cho người mới bắt đầu</title>và thẻ meta description như<meta name="description" content="Bài viết này cung cấp các bước cơ bản để tối ưu hóa SEO cho trang web của bạn.">. - Tăng thứ hạng trang web: Việc sử dụng từ khóa liên quan trong meta tags giúp các công cụ tìm kiếm xác định mức độ phù hợp của trang với các truy vấn của người dùng. Điều này có thể cải thiện thứ hạng của trang trên kết quả tìm kiếm.
- Nâng cao tỷ lệ nhấp chuột (CTR): Meta tags cung cấp tiêu đề và mô tả hấp dẫn trong kết quả tìm kiếm, điều này có thể thu hút người dùng nhấp vào liên kết của bạn. Tỷ lệ CTR càng cao thì khả năng tương tác và hiệu suất của website cũng tăng lên.
- Tối ưu hóa cho trình duyệt và thiết bị di động: Thẻ meta viewport và các thuộc tính liên quan giúp trang web hiển thị tốt trên các thiết bị khác nhau như máy tính hay điện thoại di động. Ví dụ, thẻ
<meta name="viewport" content="width=device-width, initial-scale=1.0">đảm bảo rằng trang web của bạn sẽ tự điều chỉnh kích thước phù hợp với mọi loại màn hình, từ đó cải thiện trải nghiệm người dùng.

Tầm quan trọng của meta tags đối với SEO website
Những loại Meta Tags quan trọng trong SEO
Meta tags đóng vai trò cực kỳ quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO). Dù không phải tất cả các meta tags đều có ảnh hưởng như nhau đến hiệu suất của trang web, nhưng việc hiểu rõ và sử dụng đúng các meta tags quan trọng sẽ giúp cải thiện thứ hạng và trải nghiệm người dùng.
Dưới đây, chúng ta sẽ tìm hiểu chi tiết về các loại Meta tags quan trọng nhất trong SEO và tác dụng của chúng, kèm theo ví dụ cụ thể
1. Meta Description
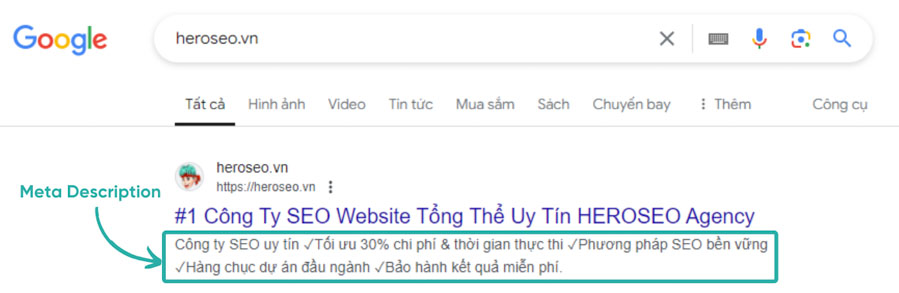
Thẻ meta description là một đoạn văn ngắn gọn, tóm tắt nội dung của trang web, được hiển thị dưới tiêu đề trên trang kết quả tìm kiếm. Mặc dù không trực tiếp ảnh hưởng đến xếp hạng của trang web, nhưng một thẻ mô tả meta hấp dẫn và chính xác có thể tăng tỷ lệ nhấp chuột (CTR) từ kết quả tìm kiếm, giúp cải thiện lưu lượng truy cập.
Ví dụ:
<meta name="description" content="Hướng dẫn chi tiết về SEO cho người mới bắt đầu, giúp bạn tối ưu hóa trang web hiệu quả và đạt được thứ hạng cao.">

Meta description là đoạn tóm tắt nội dung của bài viết
Các lưu ý để viết thẻ mô tả meta hiệu quả:
- Độ dài dưới 160 ký tự
- Mỗi trang có một meta description riêng biệt, nội dung không trùng lặp.
- Tóm tắt rõ ràng nội dung trang
- Chứa từ khóa chính
- Tạo sự hấp dẫn và kích thích sự tò mò.
2. Robots Meta Tag
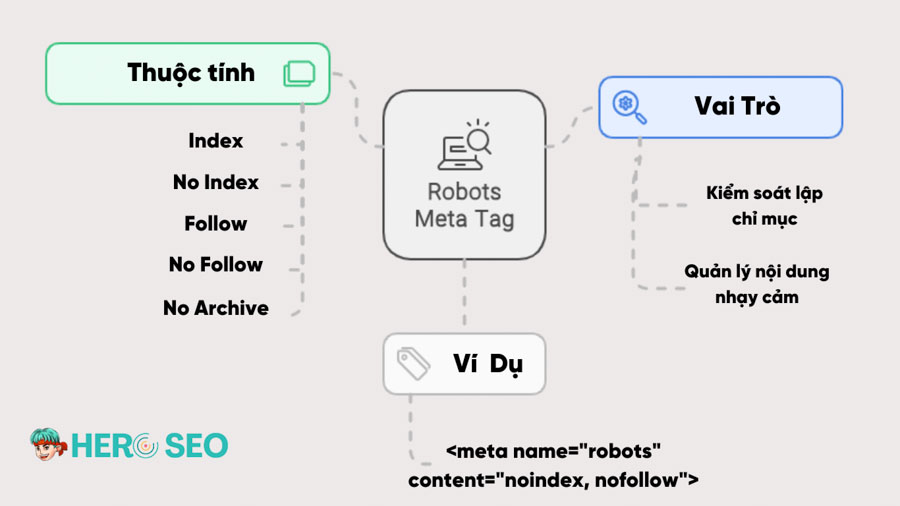
Robots meta tag cung cấp chỉ dẫn cho các công cụ tìm kiếm về việc có nên thu thập dữ liệu và lập chỉ mục trang web hay không. Loại meta tags này thường được sử dụng để ngăn chặn các công cụ tìm kiếm lập chỉ mục các trang không cần thiết hoặc chứa nội dung nhạy cảm, giúp quản lý tốt hơn việc xuất hiện của nội dung trong kết quả tìm kiếm.
Thẻ meta robot thường sẽ như sau:
<meta name="robots" content="noindex, nofollow">
Bạn sẽ thêm chỉ dẫn vào trong phần thuộc tính nội dung của thẻ meta robot cho công cụ tìm kiếm Các chỉ dẫn phổ biến bao gồm:
- Index: Cho phép công cụ tìm kiếm lập chỉ mục trang.
- Noindex: Ngăn chặn việc lập chỉ mục trang, không hiển thị trang trong kết quả tìm kiếm.
- Follow: Cho phép các công cụ tìm kiếm theo dõi các liên kết trên trang.
- Nofollow: Ngăn chặn các công cụ tìm kiếm theo dõi các liên kết trên trang.
- Noarchive: Yêu cầu công cụ tìm kiếm không lưu trữ hoặc hiển thị bản sao của trang.

Robot meta tags cung cấp hướng dẫn cho công cụ tìm kiếm
3. Viewport Meta Tag
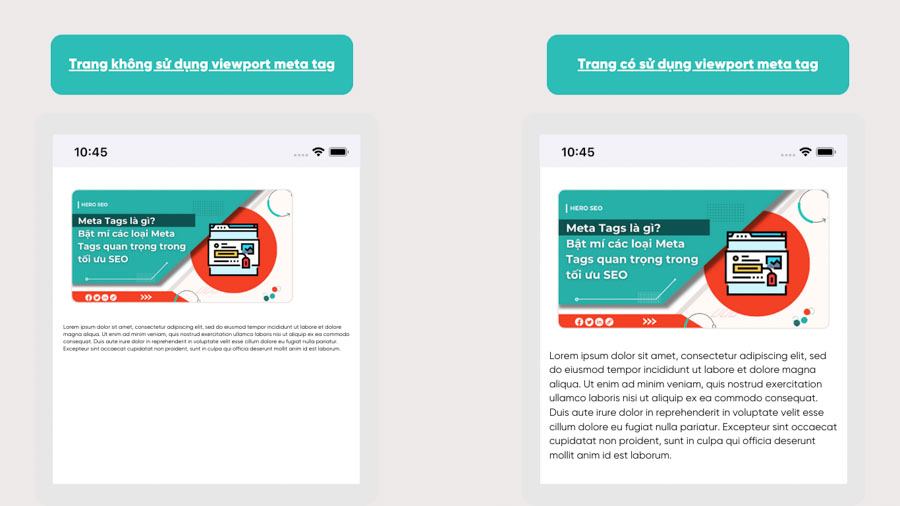
Thẻ meta viewport được sử dụng để xác định cách trang web hiển thị trên các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động. Thẻ này đảm bảo rằng trang web sẽ tự động điều chỉnh kích thước và tỷ lệ hiển thị phù hợp với thiết bị của người dùng, cải thiện trải nghiệm người dùng và tăng khả năng tương tác.
Thẻ Meta Viewport thường có dạng:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Giải thích về các thuộc tính trong thẻ viewport:
- width=device-width: Chỉ định chiều rộng của trang sẽ tự động điều chỉnh để phù hợp với chiều rộng của thiết bị.
- initial-scale=1.0: Xác định tỷ lệ ban đầu giữa kích thước hiển thị của trang web và kích thước của thiết bị là 1:1, tức là trang web sẽ hiển thị đúng với kích thước thật trên thiết bị.
Sử dụng Viewport meta tag giúp trang web hiển thị tốt trên các thiết bị di động, cải thiện trải nghiệm người dùng và khả năng tương tác trên các thiết bị có kích thước màn hình khác nhau. Điều này đặc biệt quan trọng vì trải nghiệm người dùng tốt hơn thường dẫn đến tỷ lệ thoát thấp hơn và thời gian ở lại trang lâu hơn, cả hai yếu tố này đều có thể gián tiếp cải thiện thứ hạng SEO.

Viewport meta tag giúp cải thiện trải nghiệm người dùng
4. Meta Title Tag
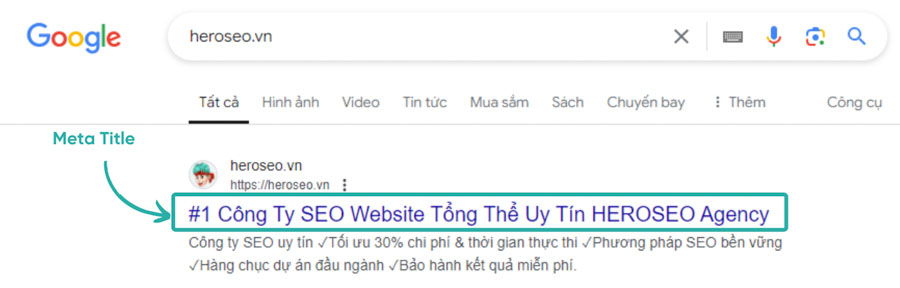
Thẻ tiêu đề đóng vai trò thông báo cho các công cụ tìm kiếm về tiêu đề mà bạn muốn hiển thị trên trang kết quả tìm kiếm (SERP). Đây là một phiên bản ngắn gọn và súc tích của tiêu đề trang web và cũng xuất hiện khi trang được chia sẻ trên các nền tảng truyền thông xã hội.
Title Meta tags không chỉ ảnh hưởng đến cách các công cụ tìm kiếm nhận diện nội dung của trang mà còn thu hút sự chú ý của người dùng. Một tiêu đề hấp dẫn có thể khiến người dùng nhấp vào liên kết và truy cập trang web của bạn.
Ví dụ về thẻ tiêu đề:
<title>Hướng dẫn tối ưu SEO toàn diện cho người mới bắt đầu</title>

Meta title tag thông báo đến công cụ tìm kiếm tiêu đề muốn hiển thị
Để viết thẻ tiêu đề hiệu quả, hãy lưu ý các điểm sau:
- Độ dài của tiêu đề nên dưới 60 ký tự để tránh bị cắt ngắn trên trang kết quả tìm kiếm.
- Tránh sử dụng các tiêu đề chung chung và mơ hồ, hãy đảm bảo tiêu đề phản ánh rõ ràng nội dung trang.
- Không nên sử dụng tiêu đề giật gân (clickbait).
- Bao gồm từ khóa chính một cách tự nhiên.
- Mỗi trang nên có một tiêu đề duy nhất.
5. Canonical Tag
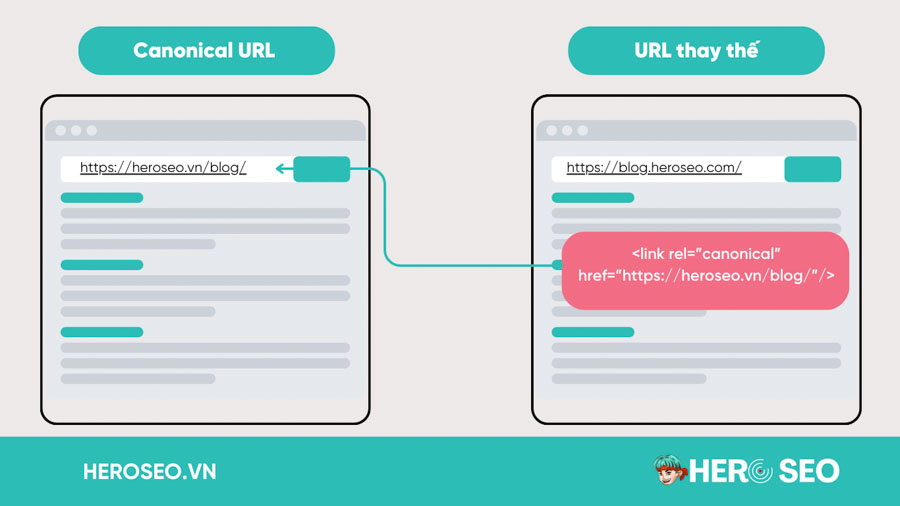
Thẻ canonical là một phần tử HTML được sử dụng để xác định phiên bản gốc hoặc phiên bản ưu tiên của một trang web trong trường hợp có nhiều trang có nội dung tương tự nhau. Đây là một kỹ thuật quan trọng trong SEO để xử lý vấn đề trùng lặp nội dung, giúp công cụ tìm kiếm biết nên ưu tiên trang nào hơn khi thực hiện việc xếp hạng trên các kết quả tìm kiếm.
Thẻ canonical có cú pháp như sau:
<link rel="canonical" href="https://www.example.com/trang-chinh">
Thẻ canonical thường được đặt trong phần head của trang và chỉ định rõ ràng URL của phiên bản gốc. Khi công cụ tìm kiếm gặp thẻ canonical, chúng sẽ hiểu rằng các trang khác có nội dung tương tự chỉ là bản sao và phiên bản gốc sẽ được ưu tiên trong kết quả tìm kiếm.

Canonical tag giúp chỉ rõ URL của bàn gốc của website
6. Social Media Meta Tag
Meta tags dành cho mạng xã hội là những phần tử HTML cung cấp dữ liệu cần thiết về trang web của bạn cho các nền tảng truyền thông xã hội. Những thẻ này giúp định dạng và kiểm soát các nội dung của bạn xuất hiện khi được chia sẻ trên các nền tảng như Facebook, Twitter, LinkedIn.
Việc sử dụng các thẻ này giúp đảm bảo rằng tiêu đề, hình ảnh và mô tả của nội dung được hiển thị một cách hấp dẫn và gọn gàng trên các nền tảng xã hội.
Một số gợi ý để tạo thẻ meta mạng xã hội hiệu quả:
- Sử dụng tiêu đề rõ ràng và ngắn gọn, phản ánh đúng nội dung của trang.
- Chọn hình ảnh chất lượng cao, liên quan đến nội dung để tạo ấn tượng mạnh.
- Viết mô tả ngắn gọn, hấp dẫn, sử dụng từ khóa liên quan một cách tự nhiên.
- Đảm bảo các thẻ meta mạng xã hội được đặt chính xác trong phần head của trang web.
Ví dụ về thẻ meta mạng xã hội:
<meta property="og:title" content="Cách Tăng Lưu Lượng Truy Cập"/>
<meta property="og:image" content="https://www.mysite.com/seo-image.jpg"/>
<meta property="og:description" content="Khám phá những phương pháp để tăng lưu lượng truy cập website một cách hiệu quả."/>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:title" content="Cách Tăng Lưu Lượng Truy Cập"/>
<meta name="twitter:image" content="https://www.mysite.com/seo-image.jpg"/>
<meta name="twitter:description" content="Khám phá những phương pháp để tăng lưu lượng truy cập website một cách hiệu quả."/>
Giải thích ví dụ:
<meta property="og:title" content="Cách Tăng Lưu Lượng Truy Cập"/>: Thẻ này chỉ định tiêu đề “Cách Tăng Lưu Lượng Truy Cập” cho nội dung khi được chia sẻ trên mạng xã hội.<meta property="og:image" content="https://www.mysite.com/seo-image.jpg"/>: Thẻ này xác định URL của hình ảnh “https://www.mysite.com/seo-image.jpg” để hiển thị khi nội dung được chia sẻ.<meta property="og:description" content="Khám phá những phương pháp để tăng lưu lượng truy cập website một cách hiệu quả."/>: Thẻ này mô tả nội dung của trang là “Khám phá những phương pháp để tăng lưu lượng truy cập website một cách hiệu quả.”

Meta tags dành cho mạng xã hội giúp bài viết được hiển thị rõ ràng trên mạng xã hội
7. Revisit After Meta Tag
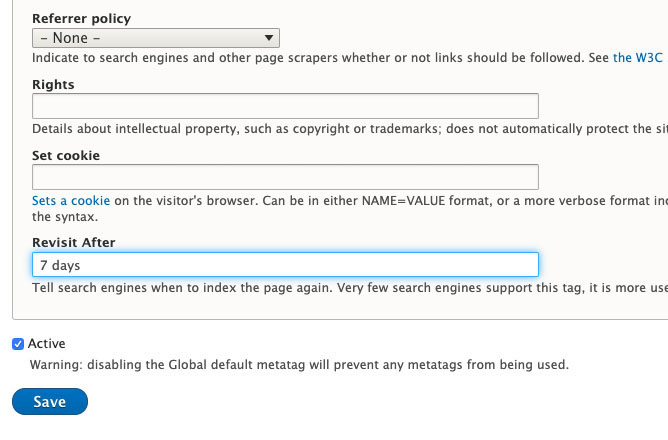
Thẻ Revisit After Meta Tag là một công cụ trong SEO dùng để thông báo cho các công cụ tìm kiếm biết khi nào nên quay lại và kiểm tra trang web của bạn để cập nhật thông tin.
Đây là cách để đảm bảo rằng trang web của bạn luôn được lập chỉ mục thường xuyên, giúp thông tin mới nhất của bạn luôn xuất hiện trong kết quả tìm kiếm. Điều này đặc biệt hữu ích trong việc quản lý cách Googlebot và các công cụ tìm kiếm khác thu thập dữ liệu trên trang web của bạn.
Ví dụ, nếu bạn cập nhật nội dung thường xuyên, bạn có thể thiết lập thẻ này để yêu cầu các công cụ tìm kiếm quay lại hàng ngày. Cú pháp như sau:
<meta name="revisit-after" content="1 days" />

Thiết lập Revisit after meta tag để yêu cầu công cụ tìm kiếm quay trở lại mỗi ngày
8. Content Language Meta Tag
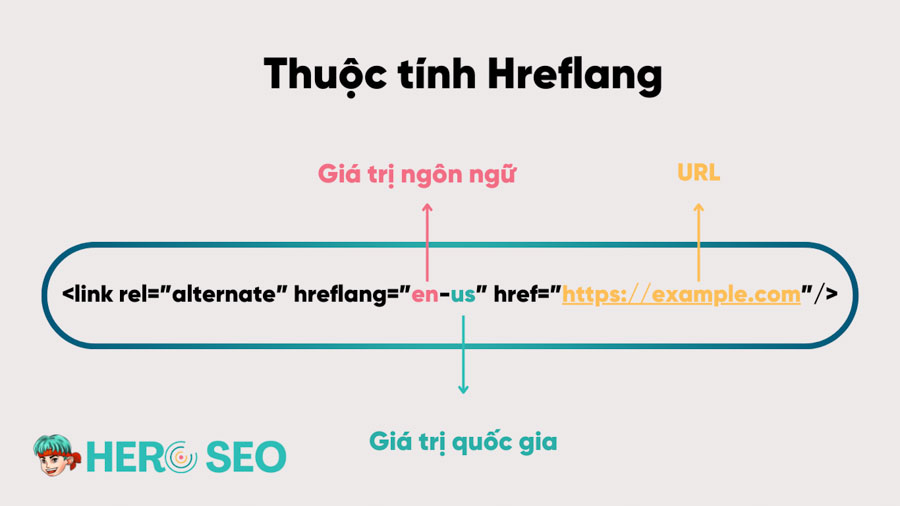
Thẻ Meta Content Language là một phần tử HTML được sử dụng để chỉ định ngôn ngữ chính của nội dung trên trang web.
Thẻ này giúp các công cụ tìm kiếm như Google hiểu rõ hơn về ngôn ngữ của trang, từ đó hướng người dùng đến trang web của bạn một cách chính xác hơn khi họ tìm kiếm thông tin bằng ngôn ngữ đó. Điều này cũng góp phần cải thiện khả năng hiển thị của trang web trong kết quả tìm kiếm quốc tế, giúp người dùng dễ dàng tìm thấy nội dung phù hợp với ngôn ngữ của họ.
Cấu trúc Content Language Meta Tags cho Tiếng Việt: <html lang="vi">

Content language meta tags chỉ rõ ngôn ngữ đang sử dụng
9. Content Type Meta Tag
Thẻ Meta Content Type trong HTML 4.01 được sử dụng để khai báo loại nội dung và bộ mã ký tự của trang web.
Thẻ này giúp trình duyệt hiểu cách hiển thị nội dung một cách chính xác, đảm bảo rằng văn bản và các yếu tố khác được mã hóa và hiển thị đúng cách. Việc sử dụng thẻ này là rất quan trọng để đảm bảo trang web của bạn tương thích với nhiều loại trình duyệt và thiết bị khác nhau, giúp cải thiện trải nghiệm người dùng và SEO.
Cấu trúc thẻ Meta Content Type: <meta charset=”UTF-8″ />
10. GEO Meta tag
Thẻ Meta GEO là một đoạn mã HTML cung cấp thông tin về vị trí địa lý của doanh nghiệp, chẳng hạn như kinh độ và vĩ độ, cho các công cụ tìm kiếm.
Khi được chèn vào trang web, thẻ này giúp cải thiện khả năng người dùng tìm thấy doanh nghiệp của bạn thông qua các kết quả tìm kiếm dựa trên vị trí, giúp việc tìm kiếm trở nên thuận tiện và chính xác hơn. Đây là một công cụ hữu ích cho SEO địa phương, giúp doanh nghiệp của bạn nổi bật trong kết quả tìm kiếm liên quan đến khu vực.
Ví dụ:
<meta name="geo.position" content="21.028511; 105.804817">
<meta name="geo.placename" content="Hanoi, Vietnam">
<meta name="geo.region" content="VN-HN">
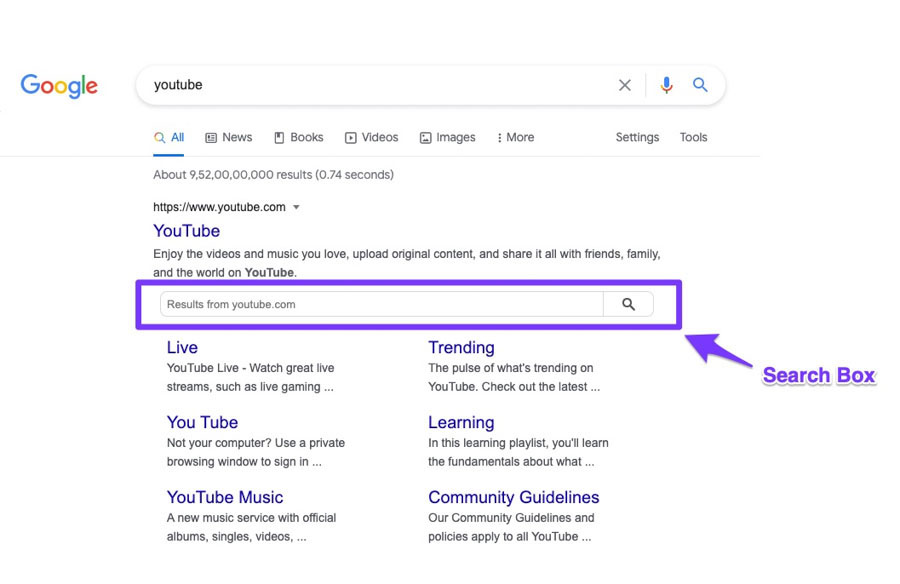
11. Sitelink Search Box Meta Tag

Thẻ meta sitelink search box hỗ trợ người dùng có thể tìm kiếm content từ website
Thẻ Sitelink Search Box Meta Tag là một công cụ giúp người dùng có thể tìm kiếm nội dung từ trang web của bạn trực tiếp trên kết quả tìm kiếm của Google (SERPs).
Thẻ này cung cấp gợi ý tìm kiếm theo thời gian thực và nhiều tính năng hữu ích khác, giúp người dùng tiếp cận thông tin một cách nhanh chóng và chính xác hơn. Việc tích hợp thẻ này vào trang web của bạn có thể cải thiện trải nghiệm người dùng và tăng khả năng họ chọn trang web của bạn từ các kết quả tìm kiếm.
Một ví dụ về cách sử dụng thẻ này là:
<meta name="google" content="nositelinkssearchbox" />
Các loại meta tags ít quan trọng hơn trong SEO
Ngoài các thẻ meta chính yếu mà HeroSEO đã giới thiệu, còn có một số thẻ meta khác mà bạn có thể gặp, nhưng không nhất thiết phải sử dụng trong mọi hoàn cảnh:
- Meta Keywords: Dù Google đã ngừng sử dụng thẻ này để xếp hạng trang, một số người vẫn dùng nó để chỉ định từ khóa quan trọng của trang. Ví dụ, trên một trang về công nghệ, bạn có thể thêm các từ khóa như “AI”, “machine learning”.
- Author/Web Author: Thẻ này xác định rõ tác giả của bài viết, giúp cả người đọc và công cụ tìm kiếm dễ dàng nhận diện người viết.
- Rating: Thẻ này chỉ định mức độ phân loại nội dung, chẳng hạn như “dành cho người lớn” hoặc “phù hợp với trẻ em”.
- Date/Expiration: Hiển thị ngày tạo và ngày hết hạn của trang, rất hữu ích cho các bài viết có nội dung thời sự hoặc các trang sản phẩm có khuyến mãi giới hạn thời gian.
- Copyright: Thông báo về bản quyền của nội dung trên website, thường xuất hiện ở chân trang.
- Abstract: Thẻ này cung cấp tóm tắt ngắn gọn về nội dung của trang, thường được sử dụng cho các bài viết học thuật hoặc báo cáo nghiên cứu.
- Distribution: Xác định phạm vi truy cập của trang, thường để mặc định là “toàn cầu” (global) nhưng có thể điều chỉnh nếu bạn muốn giới hạn truy cập.
- Generator: Cho biết công cụ hoặc chương trình nào đã được sử dụng để tạo ra trang web, chẳng hạn như WordPress, Joomla, hoặc các công cụ xây dựng trang web khác.
Dù những meta tags có thể mang lại lợi ích trong một số tình huống cụ thể, nhưng chúng không phải lúc nào cũng cần thiết cho mọi trang web. Quyết định sử dụng chúng nên dựa trên mục tiêu cụ thể và yêu cầu riêng của trang web của bạn.

Những loại meta tags khác ít quan trọng hơn trong SEO website
Những lỗi phổ biến về meta tags là gì?
Trong quá trình tối ưu hóa website, việc áp dụng thẻ meta đóng vai trò quan trọng trong việc cung cấp thông tin cho các công cụ tìm kiếm và nâng cao hiệu quả của trang. Tuy nhiên, không phải lúc nào chúng ta cũng thực hiện đúng cách.
Những lỗi phổ biến liên quan đến meta tags bao gồm:
Thẻ meta quá dài
Nếu thẻ meta vượt quá độ dài quy định, chúng sẽ không được hiển thị đầy đủ cho người dùng. Ví dụ, một thẻ tiêu đề lý tưởng nên giới hạn trong khoảng 55 đến 60 ký tự, trong khi mô tả nên từ 140 đến 160 ký tự. Khi tiêu đề và mô tả quá dài, Google sẽ cắt ngắn chúng, dẫn đến nội dung bị mất mạch lạc. Điều này làm giảm tính thu hút của trang đối với người dùng.
Thẻ meta quá ngắn
Ngược lại, Meta tags quá ngắn lại không thể cung cấp đủ thông tin về nội dung trang web. Điều này khiến trang web trở nên kém hấp dẫn với người dùng và làm cho công cụ tìm kiếm khó hiểu nội dung trang. Chẳng hạn, một mô tả chỉ với vài từ sẽ không đủ để mô tả chi tiết nội dung và giá trị của trang.
Thẻ meta bị trùng lặp
Một lỗi phổ biến khác là việc sử dụng cùng một tiêu đề và mô tả cho nhiều trang khác nhau. Điều này gây nhầm lẫn cho cả Google và người dùng. Khi người dùng tìm kiếm một cụm từ cụ thể và thấy nhiều trang có tiêu đề hoặc mô tả giống nhau, họ sẽ không biết trang nào là phù hợp nhất để truy cập. Ví dụ, nếu hai trang sản phẩm khác nhau có cùng mô tả, người dùng có thể nhầm lẫn và bỏ qua cả hai trang.
Thẻ meta không khớp với nội dung
Thẻ tiêu đề và mô tả cung cấp cái nhìn tổng quan ngắn gọn về nội dung trang. Nếu chúng không phản ánh đúng nội dung, các công cụ tìm kiếm sẽ khó lập chỉ mục chính xác. Điều này có thể dẫn đến tỷ lệ thoát cao và thứ hạng tìm kiếm thấp. Ví dụ, nếu tiêu đề nói về “hướng dẫn SEO” nhưng nội dung lại về “thiết kế web”, người dùng sẽ cảm thấy bị lừa dối và rời khỏi trang nhanh chóng.
Thẻ meta nhồi nhét từ khóa
Mặc dù từ khóa rất quan trọng trong tiêu đề và mô tả, việc lạm dụng từ khóa một cách quá mức sẽ gây phản tác dụng. Nhồi nhét từ khóa có thể khiến người dùng cảm thấy khó chịu và bị công cụ tìm kiếm đánh giá thấp. Ví dụ, một tiêu đề như “mua giày thể thao, giày thể thao giá rẻ, giày thể thao chính hãng” sẽ không tự nhiên và khiến người dùng mất lòng tin.
Việc tránh những lỗi này trong meta tags giúp trang web của bạn trở nên hấp dẫn hơn đối với cả người dùng và công cụ tìm kiếm, từ đó cải thiện hiệu suất SEO một cách toàn diện.

Các lỗi thường gặp của meta tags hiện nay
Tóm kết
HEROSEO hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về Meta tags và tầm quan trọng của nó đối với website. Việc sử dụng đúng và tối ưu hóa các thẻ meta không chỉ cải thiện thứ hạng trang web mà còn nâng cao trải nghiệm người dùng. Hãy bắt đầu áp dụng ngay những kiến thức này để tối ưu hóa hiệu suất trang web của bạn một cách hiệu quả nhất!




No comments yet